Web Design vs. Web Development: What's the Difference and Why It Matters
2025-02-20 11:42:54

What comes to mind when you think about web design and web development? You might picture two aspects of creating a website—both crucial but distinctly different. While their names hint at the core differences, these two concepts go much deeper, each with unique roles and skill sets.
Web design focuses on how a website looks and feels, aiming to create an engaging user experience through visual design and intuitive navigation. On the other hand, website development involves coding and technical work, turning those designs into a fully functioning website.
But what exactly makes these two areas so unique from each other? Let’s dive deeper to understand the full picture.
Overview of Web Design
What is Web Design?
Web design is all about creating the visual and interactive aspects of a website. It’s what makes a site attractive, easy to use, and enjoyable to navigate. A web design company works on the layout, colors, fonts, and overall aesthetic of a website to ensure that users have a seamless and engaging experience. Essentially, website design is like the blueprint for your online presence.
The Role of a Web Design Company
A web design company focuses on creating visually stunning and user-friendly interfaces. They specialize in understanding user behaviour and designing websites that are both attractive and functional. These companies work closely with businesses to deliver a website that matches their brand identity and engages their target audience.
Key Focus Areas in Web Design
When designing a website, focus on these key areas to make it user-friendly:
UX: Make your site easy to navigate with clear menus, breadcrumbs, and a search bar. Optimize for mobile, ensure accessibility, speed up load time, and use visual hierarchy to highlight important information.
Visual Design: Use a consistent color scheme and fonts that fit your brand. Use high-quality images and make sure there's enough white space to keep things clean and easy to read.
Content: Create clear and relevant content for your audience. Use the right keywords for SEO, and include strong calls to action (CTAs) to guide users to take the desired actions.
Technical Aspects: Make the website responsive for all devices, compatible with different browsers, secure to protect data, and use analytics to track performance and boost user engagement.
By focusing on these areas, you can design a successful, user-friendly website that meets your goals.
Tools & Technologies Used in Web Design
Web designers use a variety of tools and software to bring a website's design to life. Some of the most popular tools include:
Adobe XD, Sketch, and Figma: These tools are used to create design layouts, wireframes, prototypes, etc.
Photoshop and Illustrator: Essential for creating graphics and custom images.
UI/UX Principles: Designers must understand basic user experience principles to ensure the site feels intuitive to users.
Skills Required for Web Designers
Web designers need a mix of creative and technical skills. Some of the most important skills include:
Creativity and Aesthetic Sense: Designers need to understand visual principles like color theory, typography, and layout.
User Behavior Knowledge: They must understand how users navigate websites and what makes them stay or leave.
Software Proficiency: Familiarity with design tools like Adobe XD, Figma, or Sketch is a must.
Overview of Website Development
What is Web Development?
While web design focuses on how a site looks, web development is responsible for how it works. A web development company handles the coding and technical tasks required to make a website functional. Developers take the designs created by web designers and turn them into a working site through coding and programming.
The Role of a Web Development Company
A web development company is responsible for the backend and frontend development of a website. They ensure that all features—like contact forms, shopping carts, and content management systems—work flawlessly. Whether it's a small business website or a complex e-commerce platform, web developers bring the designer’s vision to life by ensuring the website performs well and functions smoothly.
Key Focus Areas in Web Development
User Experience (UX): UX is all about making websites easy and fun to use. Good UX design helps users navigate and interact with the site smoothly, keeping them happy and engaged.
Accessibility: Accessibility means making websites easy for everyone to use, including people with disabilities. It involves designing sites so that those with visual or motor impairments can access and use the content easily, ensuring equal access for all.
Performance Optimization: Performance optimization makes websites faster and more responsive. By compressing images and reducing code, websites load quicker and work better, which improves user experience and helps with search engine rankings.
Mobile-First Design: Mobile-first design means making websites work well on smartphones and tablets before adjusting them for desktops. This is important because more people are using mobile devices to browse the web.
SEO: SEO is about changing things on your website, like keywords and meta tags, to make it show up higher in search engine results. This helps bring more visitors to your site.
Responsive Design: Responsive design makes websites look and work great on any device, from smartphones to desktops. It uses flexible layouts and media queries to fit all screen sizes.
Tools & Technologies Used in Web Development
The field of web development is continuously changing, with new tools and technologies emerging frequently.
Programming Languages:
Front-end: HTML, CSS, JavaScript
Back-end: Python (Django, Flask), Ruby on Rails, Node.js, PHP (Laravel, Symfony)
Frameworks and Libraries:
Front-end: React, Angular, Vue.js, Bootstrap, Material-UI
Back-end: Django, Flask, Ruby on Rails, Laravel, Symfony, Express.js
Version Control Systems: Git
Databases: MySQL, PostgreSQL, MongoDB
Cloud Platforms: AWS, Azure, Google Cloud Platform
Content Management Systems (CMS): WordPress, Drupal, Joomla
Build Tools: Webpack, Gulp, Grunt
Testing Tools: Selenium, Jest, Cypress
Design Tools: Figma, Adobe XD, Sketch
Skills Required for Web Developers
To be a successful web developer, you'll need a combination of technical and soft skills. Here are some essential ones:
Strong understanding of HTML, CSS, and JavaScript
Proficiency in at least one back-end programming language
Knowledge of database management systems
Familiarity with version control systems
Ability to learn new technologies quickly
What is the Importance of Web Design and Web Development?
Web design and web development are two different but important parts of making a website. Web design is about how the site looks, like colors and layout, while web development is about how it works, like buttons and links. A website needs both good design and good development to be successful. If a site looks great but doesn't work right, people won’t stay on it. If it works well but looks bad, people won’t want to visit. To make the best website, you need both a good designer and a good developer working together.
Difference Between Web Design and Web Development
Although web design and web development go hand-in-hand, their focus and processes are quite different. Here's a detailed comparison:
Focus
Web Design: The primary focus is on aesthetics and user experience. A web design company aims to make the site visually appealing and easy to navigate.
Web Development: Focuses on functionality and technical performance. A web development company ensures the site works efficiently without glitches.
Tools & Technologies
Web Design: Uses design tools such as Figma, Sketch, and Adobe XDWhat is a Dynamic Website?
Dynamic websites are the ones that keep changing the content or page layout with each request from the user to the web server. Unlike static websute dynamic websites fetch run-time data with each request. This inherent real-time data fetching and providing it to the user makes a website dynamic and not static sites.
Now that we know what a dynamic website is let's understand the types.
Types of Dynamic Websites
There are mainly two types of programming in dynamic website development. One being client-side and the other is related to server. Let's take a look at Client-side scripting.
Client-side Scripting
Client-side scripting basically refers to programming language like JavaScript, which are executed on the user's web browser. These scripts make a webpage more dynamic by enabling it to respond to user input. It interacts with the page without the user having to reload it.
Server-side Scripting
Conversely, server-side scripting refers to programming languages like Ruby, PHP, and Python. These are executed on the web server. These scripts are then used to generate dynamic content for the web page sent to the user's web browser. Tasks like user authentication, database queries, form handling, and submissions are examples of server-side scripting.
Both types of scripting are essential in dynamic website development since there will always be a client and a web server between whom the queries and transactions will take place.
Features of Dynamic Website
A dynamic website can be easily updated and changed, providing various features that make them more engaging than static websites. Some of these features are as follows:
Database driven content
dynamic websites stores data in databases. This enables easy searching, filtering, and information sorting.
CMS (Content Management System)
dynamic websites is governed by a CMS, which lets users easily edit, delete and modify data on the website.
Interactive elements
One can add engaging elements like forms, QnAs, trivia, etc., to the web pages. This makes the website more interactive and exciting.
Dynamic Website Example
There are endless examples of dynamic websites today on the internet like Amazon, Facebook, Airbnb, and Spotify. Other than these, all e-commerce sites, calendars, to-do sites, and any website with information that needs regular updation are all examples of dynamic websites
Conclusion
There are endless examples of dynamic websites today on the internet like Amazon, Facebook, Airbnb, and Spotify. Other than these, all e-commerce sites, calendars, to-do sites, and any website with information that needs regular updation are all examples of dynamic websites
-->
Similar Blogs

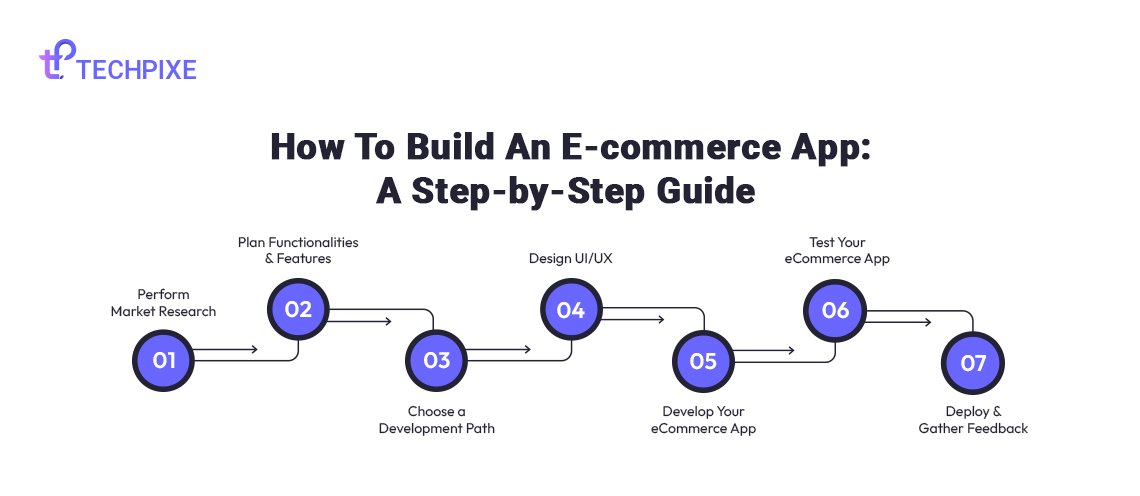
How To Build An E-commerce App: A Step-by-Step Guide
How To Build An E-commerce App: A Step-by-Step Guide
Do you have a project in mind ?
We have the team, tools, and technology to turn
it into reality!



.png)